サイトやブログを運営していると、レイアウトの幅・高さや画像のサイズを知りたいというケースに遭遇することがあるかと思います。
例えば、掲載されている画像と同じサイズの画像を追加したい場合、これまでぐぐ助は元々貼ってある画像を単独で開き、ブラウザに表示されるサイズを参考にしたりしていました。
画像1点くらいならこの程度の手間は苦では無いのですが、サイトの枠などのサイズを知りたい場合、ソースを開いて解析するなど、かなりの大仕事になってしまいます。
そんな時に便利なツールを発見しました。ツールといいますか、サイトなのでお手軽です。
Online Drag-and-drop Ruler というサイトです。(URLは記事下部に掲載)
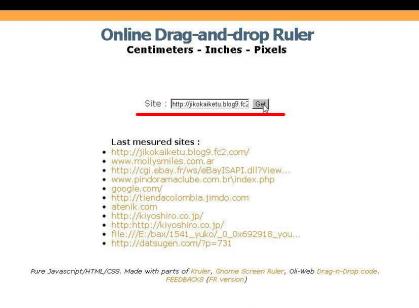
初期画面はこんな感じ。
中央上部にある窓に、計測したいサイトのURLを記入し、「Get」ボタンを押します。

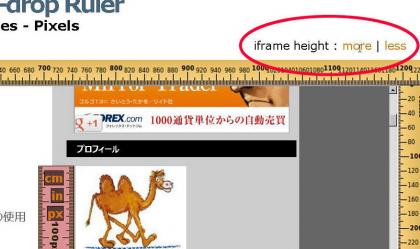
するとこのような画面になります。

左側にある2つのピンク色のものさしは自由に移動可能です。
ドラッグではなく、クリックして選択したらマウスを動かすだけで移動します。(ドラッグの方が分かりやすかったように思うのですが…)
試しに、プロフィール画像のサイズを測ってみます。

ブラウザで拡大表示にして測ってみました。
幅156ピクセルくらい 高さ120ピクセルくらいということが分かりました。
ここで「くらい」と書きましたが、ものさしを手動で合わせるのでざっとでしか計測できません。
ある程度サイズのパターンがあるものを測る場合は問題ありませんが
そうでない場合、1ピクセルの誤差も許されない場合などは注意が必要です。
ブラウザでめいっぱい拡大させて、慎重に合わせる必要があります。
ピクセルでは無く、インチ・センチメートル単位で計測したい場合は、以下の赤丸の部分のボタンで対応できます。

ちょっと分かり辛いのが、サイト表示の高さの調整です。
最初はほんのちょっとしか表示されていませんが

右上の赤丸部分で表示される高さの調整をすることが出来ます。
「more」でより広い範囲が表示され、「less」で逆に狭くなります。
これらの文字にマウスカーソルをあてても何の変化も無いので戸惑うこともあるかもしれませんが、普通にクリックすれば大丈夫です。
そんなわけで、ブックマークしておくことをお勧めします。
Online Drag-and-drop Ruler