このブログ、思いのほか多くの方に見ていただいているにも関わらず、今までデザインには無頓着でした。
それでは申し訳ないと思い、少しずつデザインをいじっていくことにしました。
またご紹介できる記事も増えますしね。
まずは極めて簡単なところで、ブログタイトルを画像に変えてみました。

こんな感じで、何の飾り気も無いテキストのタイトルでしたが・・・

こんな風にしてみました。少しは「ちゃんと運営している」感が出たでしょうか?
画像のデザインについてのセンスはここでは触れないものとします。(笑)
HTMLやCSSをいじったことがある人なら当然すぐに出来ますし、初めての方でも出来ると思います。
それでは手順です。
1:画像を用意する
当たり前ですが。(笑)
初めての方だと、この画像をどう調達していいかも分からないかもしれません。
PHOTOSHOPや、ホームページビルダー付属のWEBアートデザイナーでもロゴが作れますし、それが無ければフリーソフトもあります。「ロゴ フリーソフト」で検索してみましょう。
画像を作る際は、ブログの背景色なども考慮して下さい。
2:作った画像をアップロードする
PCで普通にブログを書けている方はまず問題ないでしょう。
FC2ブログでアップロードしたら、「ファイル管理」画面の画像サムネール部分をクリックして画像ファイルを開き、画像そのもののURLをすぐに取得できるようにしておくと良いでしょう。
3:HTMLを書き換える
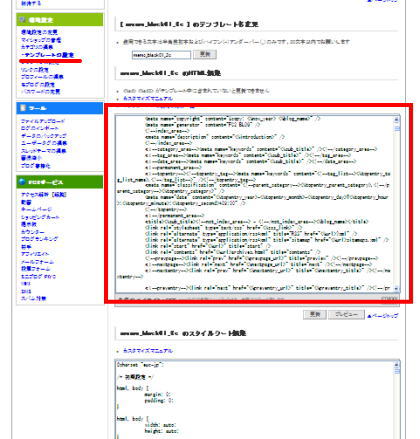
ブログ管理画面の「環境設定」-「テンプレートの設定」を開き、右側の「~(テンプレート名)~のHTML編集」内のタグを書き換えます。

以下の記述を探してください。比較的上の方にあるはずです。
<h1><a href=”<%url>”><%blog_name></a></h1>
赤太字の部分を以下のように書き換えます。
<h1><a href="<%url>" title="<%blog_name>"alt="<%blog_name>"><img src="画像URL" border="0" /></a></h1>
これで完了です。
「設定」ボタンを押す前に、「プレビュー」ボタンで表示を確認して下さい。
不備があった状態で「設定」を押してしまうと、その後間違った箇所を探すのに苦労します。
うまく行かず、間違った箇所も分からない場合は、再度「テンプレートの設定」をクリックして、修正前の状態に戻してからやり直したほうがトラブルは少ないと思います。
参考までにAmazonのスタイルシート関連書籍商品です。

