ぐぐ助です。
ブログをやっている方の間ではお馴染みのアクセスアップツール「zenback」。
このブログでも使用していますが、便利な反面、ネット上にはちょこちょことした不具合報告が多数見受けられます。
その中でひとつ、「IEでのみ表示が崩れる」と不具合に悩み、ググって解決しました。
検索ワード:ZENBACK IE 表示 崩れる
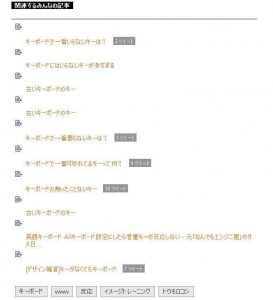
具体的にはこのような状態です。
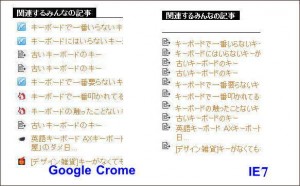
この部分、ぐぐ助が使用しているGoogle Chromeでは以下のように表示されています。
IEで見ると、「関連するみんなの記事」の表示において、アイコン(ファビコン)とリンクテキストの間に改行が入ってしまい、この部分だけ間の抜けた感じになってしまうのです。
「関連する記事」に関しては、「画像+テキスト」表示にすれば良いのですが、「関連するみんなの記事」はテキスト表示のみですのでどうにもなりません。
色々なブログを見て回っても、崩れているところとそうでないところがあり(崩れていないところが全て対策をしているとは考えずらい)、何が原因かはよく分からないのですが、とりあえず同じ問題に悩んでいた方が解決法を紹介して下さっていました。
スタイルシートの末尾にでも以下の記述を挿入します。
<style type=”text/css”>#zenback #zenback-widget .zenback-module-item {_display:inline; >display:inline;}</style>
すると、IEでこんな風に表示されるようになりました。
ファビコンとリンクテキストのズレが少々気になりますが、改行が入って間が抜けているよりはずっと良いですね。
ところで、IE表示ではファビコンが表示されていません。
調べてみたところ、どうもIEではどのバージョンでも安定してファビコンを表示することは出来ないようです。ファビコンという概念を普及させたのはIEということなので、おかしな話ですね。
Google Chromeなどのブラウザで表示されていればOK程度に考えなければいけないのかもしれません。
ただ、以下の手順を行うことで表示されるケースもあるということです。(IE6、IE7)
・ファビコンを表示させたいサイトをお気に入り(ブックマーク)から消す
・キャッシュファイル(インターネット一時ファイル)をすべて削除する
・履歴をすべて消す
・IEを起動し直す
・サイトにアクセスし直して、お気に入りに再度入れる
・もう一度IEを起動し直して、お気に入りから目的のサイトにアクセス
ぐぐ助のIEではこれでも表示されませんでした。とりあえず、これについて早急な解決は諦めようと思います。







コメント
はじめまして、
universeと申します。
zenbackのみんなの関連記事からきました。
zenbackの表示についてですが、
CSSでも可能かと思いますが、
(私のブログではCSSではうまく表示されませんでした(´;ェ;`)ウゥ・・・)
ので、他の方法で参考になればと思いまして…コメントさせて頂いております。
他にHeader内にmetaタグを記述する方法もありますよ。
(Bloggerブログにてですが、記事内のリンク先HPの記述方法でOKなのではないでしょうか)
http://sekirarablog.blogspot.jp/2013/05/IEmetaTags.html
ちょっと的外れな事を言っていましたらすみません。
m(__)m
参考になればと思いましてm(__)m