FC2ブログでは通常画像を挿入すると
その後に入力する文章は画像の下に配置されます。
しかし、ブログのレイアウトや書く文章の種類によっては
画像を左端(右端)に配置して、その横に文章を回りこませたいケースもあるはずです。
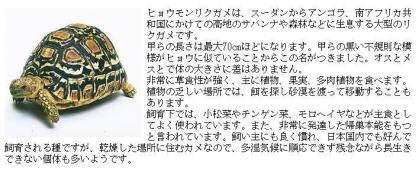
↓例えばこのような感じですね。

HP経験者や、HTMLタグを理解している人には難しいことではありませんが
そうでない人たちをも対象にしているにも関わらず
この点についてはFC2ブログはちょっと不親切かなという気がします。
設定の仕方は簡単です。
記事内に画像を挿入した時に埋め込まれるタグに、指示を書き足せばいいだけです。
書き足すのは以下の赤太文字の部分になります。
【画像を左端に配置、文字を右に回り込ませる場合】
<a href="http://jikokaiketu.net/wp/wp-content/img/xxxxxx.jpg" target="_blank"><img style="float:left; margin-right:5px;" src="http://jikokaiketu.net/wp/wp-content/img/xxxxxx.jpg" alt="xxxxxx.jpg" border="0" width="300" height="225" /></a>ここに書いた文章が画像の右側に回り込んで表示されます。画像の右側に5ピクセルの余白を設定しています。
(表示例)

【画像を右端に配置、文字を左にする場合】
<a href="http://jikokaiketu.net/wp/wp-content/img/xxxxxx.jpg" target="_blank"><img style="float:right; margin-left:5px;" src="http://jikokaiketu.net/wp/wp-content/img/xxxxxx.jpg" alt="xxxxxx.jpg" border="0" width="300" height="225" /></a>ここに書いた文章が画像の左側に回り込んで表示されます。画像の左側に5ピクセルの余白を設定しています。
(表示例)

こんな具合です。
また、画像の横に説明書き程度の短い文章を入れて
本文は画像の下に書きたいというケースもあるかと思います。
そのような場合は、区切りの命令を入れます。(赤太文字の部分)
【画像を左端に配置、文の一部のみを右に回り込ませる場合】
<a href="http://jikokaiketu.net/wp/wp-content/img/xxxxxx.jpg" target="_blank"><img style="float:left; margin-right:5px; margin-bottom:20px; src="http://jikokaiketu.net/wp/wp-content/img/xxxxxx.jpg" alt="xxxxxx.jpg" border="0" width="300" height="225" /></a>ここに書いた文章が画像の右側に回り込んで表示されます。画像の右側に5ピクセルの余白を設定しています。<br clear=”all”>ここからが画像の下に表示される文章となります。せっかくですので、画像の下に20ピクセルの余白を設定してみました。
(表示例)

これさえ覚えれば
left(画像の左)、right(右)、top(上)、bottom(下)、それから数値の組み合わせで
微妙な調整も出来ますね。


コメント
SECRET: 0
PASS: 74be16979710d4c4e7c6647856088456
非常に参考になりました。 本で調べても解らず、やっとこのサイトに辿り着き解決しました。
SECRET: 0
PASS: 74be16979710d4c4e7c6647856088456
オヤジさん、ありがとうございます!
そう言って頂けると嬉しいです!
SECRET: 0
PASS: 74be16979710d4c4e7c6647856088456
大変参考になりました!
ありがとうございます。
SECRET: 0
PASS: 74be16979710d4c4e7c6647856088456
>あひる さん
ありがとうございます。
お役に立てて嬉しいです。