こんにちは。ぐぐ助です。
WEBサイトやブログを運営していると、色について結構考えたりするんですね。
広告を掲載しているサイトだと、エゲツなくならないように広告背景色をページ背景色に合わせて馴染ませたりするかと思いますが、この時、ページ背景色はどのようにして調べていますか?
白や黒なら「#fff」、「#000」とすぐ分かりますが、もっと微妙な色だと…わざわざCSSを開いて該当部分のカラーコードを調べてみたり。ぐぐ助はそんな風にしていたんですが…。
当然、ツールがありました。どうして今までググらなかったんだろう?と思うくらい便利なヤツです。
今回ご紹介するのは「ワッツカラー」という無料ツール。

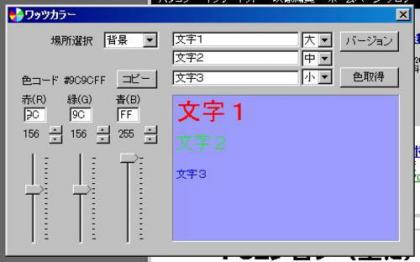
ダウンロードページ(下にリンクがあります)から入手し、解凍、起動すると以下のような画面が表示されます。

全機能については添付のマニュアルを読んでいただくとして、今回はタイトルにある「任意の点の色を調べる」という点をご紹介します。
画面の右上部にある「色取得」というボタンをクリックします。
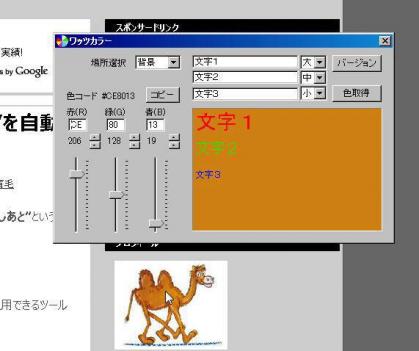
そして、サイトの色を調べたい部分にカーソルを合わせ、クリックします。

今回はテストとしてプロフィール画像のラクダの体色を調べてみます。
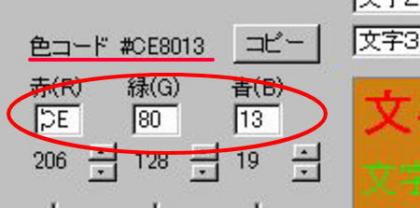
すると、このように

ラクダの体色は「#CE8013」だということが分かりました!!
非常に簡単ですね。まだ使っていない方は、是非導入をオススメします。
「ワッツカラー」ダウンロードページ
また、それとは別に、サイトの色構成を分析して表示してくれるサイトもあります。
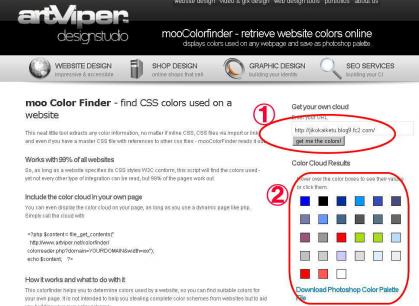
「mooColorFinder」
http://www.artviper.net/website-tools/colorfinder.php
英語のサイトですが、こちらも使い方は簡単。
URL入力欄に、色を調べたいサイトのURLを入力し(図①)、ボタンを押すだけ。

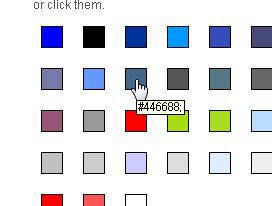
そうするとその下にサイトで使用している色の一覧が表示されます。
色アイコンにカーソルを合わせれば、カラーコードが表示されますよ。

こちらも要ブックマークですね。

